자바스크립트 인라인
타임리프는 자바스크립트에서 타임리프를 편리하게 사용할 수 있는 자바스크립트 인라인 기능을 제공한다.
자바스크립트 인라인이란 별도의 자바스크립트 파일을 import 해서 사용하는 것이 아닌 html의 <script> 태그를 통해 자바스크립트를 작성하는 것을 의미한다.
예를 들어 자바스크립트의 변수 값을 동적으로 할당하여야 할 경우 매우 편리할 수 있다.
<script th:inline="javascript">
var name = [[${user.name}}]];
var age = [[${user.age}]];
var user = [[${user}]]
</script>더 멋진 것은 무엇일까? 자바스크립트 객체를 만들어 넣을 수 있다는 것이다.

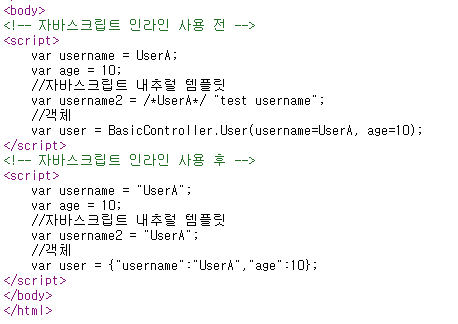
자바스크립트 인라인 사용 전에는 자바스크립트 문법이 틀려 실행되지 않는다. 문자열은 ", ' 로 감싸주어야 하고, 내추럴 템플릿으로 실행할 수 없으며, 유저 객체는 toString이 찍힌다. 이러한 다양한 문제를 해결하기 위해 toString을 재정의하고, 쿼테이션을 생성해 문자열인 경우에는 붙여주고 숫자인 경우는 그냥 찍도록 분기하는 이러한 모든 코드를 작성하는 것은 많은 시간과 노력이 들어간다.
자바스크립트 인라인 사용하면 이러한 모든 귀찮은 일들을 지원해준다.
자바스크립트 인라인에서 반복문도 돌릴 수 있다.
<script th:inline="javascript">
[# th:each="user, stat : ${users} "]
var user[[${stat.count}}]] = [[${user}]];
[/]
</script>
---------결과
<script>
var user1 = {"username":"userA","age":10};
var user2 = {"username":"userB","age":20};
var user3 = {"username":"userC","age":30};
</script>
템플릿 조각
웹 페이지 개발 시 header, footer, navigation bar 등등.. 공통적인 부분이 반드시 발생한다.
이러한 반복적인 html을 제거하기 위해 jsp:include, sitemash 등등 다양한 라이브러리와 서버사이드 렌더링 기술이 있으며, 클라이언트 사이드 렌더링에서는 컴포넌트를 재활용하는 방식으로 구성한다.
서버 사이드 렌더링의 반복적인 뷰를 출력하는 부분에 대해서 타임리프는 템플릿 조각과 레이아웃 기능을 지원한다.
1. footer 만들기
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<footer th:fragment="copy">
copy 푸터
</footer>
<footer th:fragment="copyParam (param1, param2)">
<p>파라미터</p>
<p th:text="${param1}"></p>
<p th:text="${param2}"></p>
</footer>
</body>
</html>
th:fragment="name"으로 조각들의 이름을 부여한다.
2. Main 만들기
메인 HTML을 구성할 때 우리는 두 가지의 타임리프 템플릿 조각 태그를 사용한다.
- th:insert
해당 태그안에 fragment이름으로 가져온 템플릿을 렌더링 한다. - th:replace
해당 태그를 불러올 fragment 태그로 replace 한다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
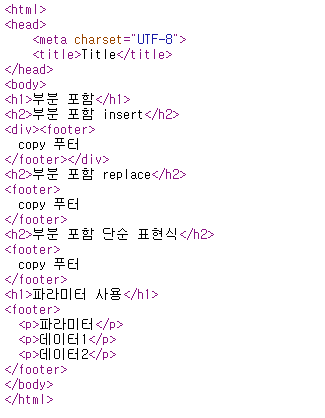
<h1>부분 포함</h1>
<h2>부분 포함 insert</h2>
<div th:insert="~{template/fragment/footer :: copy}"></div>
<h2>부분 포함 replace</h2>
<div th:replace="~{template/fragment/footer :: copy}"></div>
<h2>부분 포함 단순 표현식</h2>
<div th:replace="template/fragment/footer :: copy"></div>
<h1>파라미터 사용</h1>
<div th:replace="~{template/fragment/footer :: copyParam ('데이터1', '데이터2')}"></div>
</body>
</html>* ~{...}를 사용하는 것이 원칙이지만 템플릿 조각을 사용하는 코드가 단순하면 단순 표현식으로 ~{...}를 생략할 수 있다.

템플릿 레이아웃
템플릿 조각은 부분 코드를 가져와서 사용했다면, 템플릿 레이아웃은 내 코드를 레이아웃에 넘겨서 사용하는 방법이다.
1. 호출은 layout을 가진 Main 페이지를 호출한다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="template/layout/base :: common_header(~{::title},~{::link})">
<title>메인 타이틀</title>
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css}">
<link rel="stylesheet" th:href="@{/themes/smoothness/jquery-ui.css}">
</head>
<body>
메인 컨텐츠
</body>
</html>
- head에 th:replace 태그가 존재한다. template/layout/base로 변경하겠다는 의미다.
- 그 뒤를 이어서 :: common_header(~{::title}, ~{::link}) 가 존재한다.
2. 변경되는 template/layout/base를 확인하자.
<html xmlns:th="http://www.thymeleaf.org">
<head th:fragment="common_header(title,links)">
<title th:replace="${title}">레이아웃 타이틀</title>
<!-- 공통 -->
<link rel="stylesheet" type="text/css" media="all" th:href="@{/css/awesomeapp.css}">
<link rel="shortcut icon" th:href="@{/images/favicon.ico}">
<script type="text/javascript" th:src="@{/sh/scripts/codebase.js}"></script>
<!-- 추가 -->
<th:block th:replace="${links}" />
</head>
<body>
</body>
</html>
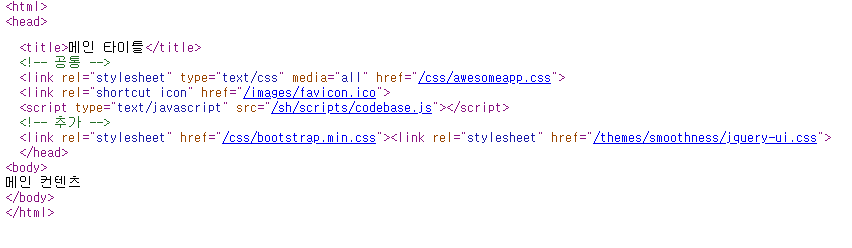
이 base.html에서 보면 common_header() 함수에 title과 links를 인자로 넘기고 있다. 이는 th:replace 부분을 동적으로 변경해 base를 사용하는 코드에서 설정된 태그 값을 그대로 사용하되 태그를 추가할 수 있음을 뜻한다.
<head th:replace="template/layout/base :: common_header(~{::title},~{::link})">
<-- 이 title 값을 인자로 넘긴다.-->
<title>메인 타이틀</title>
<-- 이 link 태그인 2개를 인자로 넘긴다.-->
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css}">
<link rel="stylesheet" th:href="@{/themes/smoothness/jquery-ui.css}">
</head>
인자로 넘어간 태그들이 base.html의 레이아웃에서 변경 및 추가되고 그렇게 만들어진 최종본을 Main페이지의 head로 사용할 수 있다.
이는 공통적인 부분은 그대로 가져갈 수 있고, 각 화면마다 확장해야 하는 부가정보를 추가할 수 있지만 전체 layout의 base 되는 코드를 건드리지 않으면서 추가적으로 화면을 개발할 수 있다.

HTML 전체 적용
단순히 head, body가 아니라 html태그에 th:replace를 걸어 전체를 변경할 수 있다.
1. 사용자가 진입할 Main페이지를 만든다.
<!DOCTYPE html>
<html th:replace="~{template/layoutExtend/layoutFile :: layout(~{::title},~{::section})}"xmlns:th="http://www.thymeleaf.org">
<head>
<title>메인 페이지 타이틀</title>
</head>
<body>
<section>
<p>메인 페이지 컨텐츠</p>
<div>메인 페이지 포함 내용</div>
</section>
</body>
</html>
html : th:relace="~{template/layoutExtend/layoutFile}로 변경할 것이며
:: layout(fragmaent :이름)에 (~{::title} 타이틀을 넘기며, ~{::section}) 세션의 들어있는 내용을 넘길 것이다.
그다음에는 layout의 fragment는 해당 title, 과 section을 받을 것이다.
<!DOCTYPE html>
<html th:fragment="layout (title, content)" xmlns:th="http://www.thymeleaf.org">
<head>
<title th:replace="${title}">레이아웃 타이틀</title>
</head>
<body>
<h1>레이아웃 H1</h1>
<div th:replace="${content}">
<p>레이아웃 컨텐츠</p>
</div>
<footer>
레이아웃 푸터
</footer>
</body>
</html>
title과 section을 title content로 받고, th:replace="${title}", th:replace="${content}"의 부분을 replace 하는 걸 확인할 수 있다.
'SSR > Thymeleaf' 카테고리의 다른 글
| Thymeleaf (5) (0) | 2022.01.05 |
|---|---|
| Thymeleaf (3) (0) | 2022.01.04 |
| Thymeleaf (2) (0) | 2022.01.04 |
| Thymeleaf (1) (0) | 2022.01.03 |




댓글