HTML5 API 멀티미디어 네트워크 통신 로컬 저장소 애플 플랫폼에서는 호환이 잘되지 않는다.
브라우저 객체
window
자바스크립트 코드로 창을 제어할 수 있습니다.
console창에서
window.open("http://www.daum.net");
window.close();
를 실행하면 알 수 있습니다.
window의 중요 객체
window.loaction
Location 인터페이스는 객체가 연결된 장소(URL)를 표현합니다. Location 인터페이스에 변경을 가하면 연결된 객체에도 반영되는데, Document와 Window 인터페이스가 이런 Location을 가지고 있습니다. 각각 Document.location과 Window.location으로 접근할 수 있습니다.
window.history
Window.history 읽기 전용 속성은 History 객체로의 참조를 반환합니다. History 객체는 브라우저의 세션 기록(현재 페이지를 불러온 탭 혹은 프레임이 방문했던 페이지)을 조작할 때 사용합니다.
window.document
window.document 속성은 창이 포함한 문서의 참조를 반환합니다.
자바스립트는 Document Object와 Cascading Style Sheets를 다루기 위해 만들어졌지만
html5 api를 이용해 멀티미디어 네트워크 통신 로컬 저장소를 사용할 수 있습니다.
자바 스크립트는 html요소들을 객체화하는 로드 과정이 포함됩니다.
Document Object를 사용해 html을 변경할 수 있습니다.
변경하기 위해서는 css처럼 실렉터가 필요합니다.
특정 부분만을 가져와서 변경하기 위해서입니다.
노드를 선택한다고 합니다 노드란 무엇일까요
노드는 연결되어있는 선과 선을 이어주는 접점을 이야기합니다.
<body>
<section>
<h1></h1>
<div><input value="안녕하세요" /></div>
</section>
</body>body부터 div태그의 input은 몇 번째 노드일까요
<section>1번째 노드
<section> ~ <h1>까지의 공백 2번째 노드
*공백과 주석 띄어쓰기 내려쓰기도 텍스트로 인식합니다.
<h1> 3번째 노드
<h1>~<div>까지의 공백 4번째 노드
<div> 5번째 노드
<input> 6번째 노드입니다.
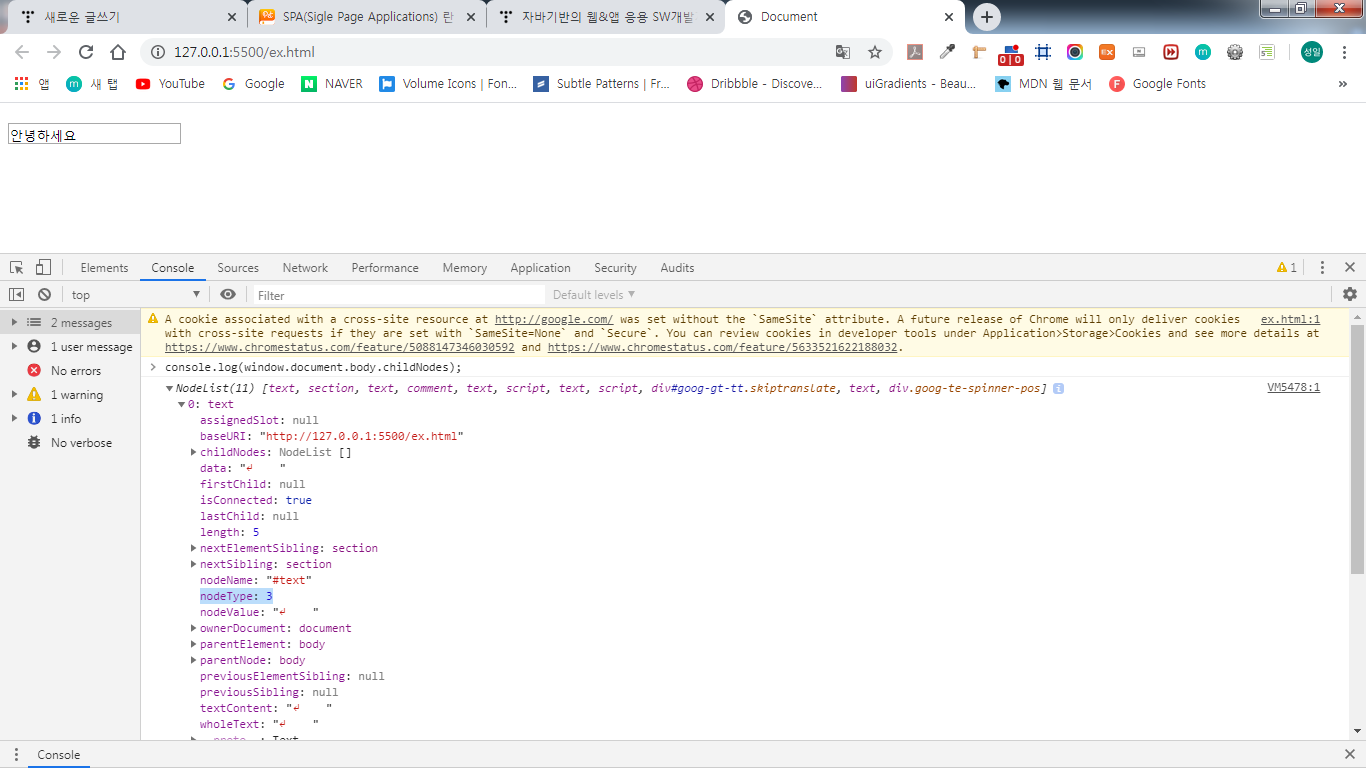
자바스크립트는 노드에 대한 지정된 타입 번호가 존재합니다.
예를 들어 text노드에 대한 번호는 3입니다.

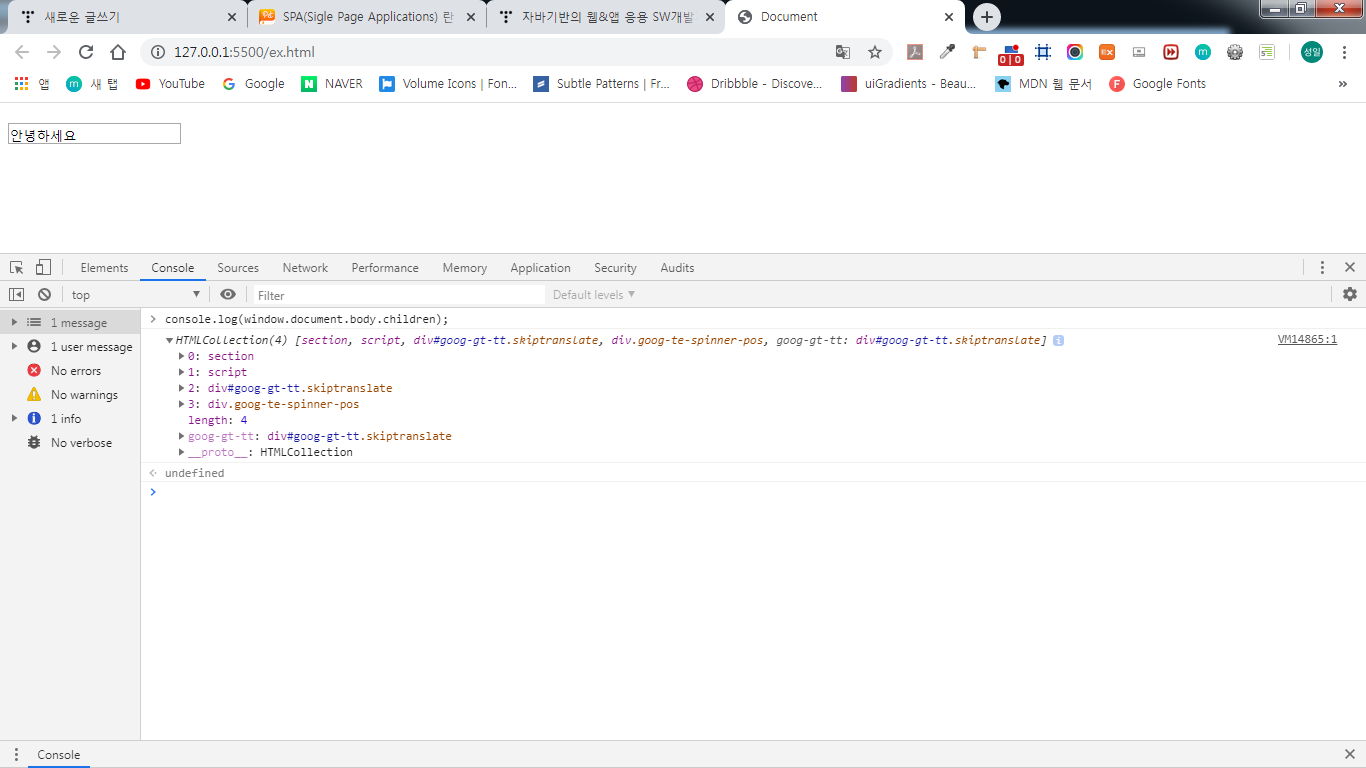
우리는 node를 선택할 때 빈공 백을 제외하고 elementNode만을 선택해야만 합니다.
children이라는 것은 elementNode만 선택하도록 합니다.

차례대로 찾는 것 대신 특정 엘리먼트만 지정할 수 있습니다.
각 태그에 id를 지정해줍니다.

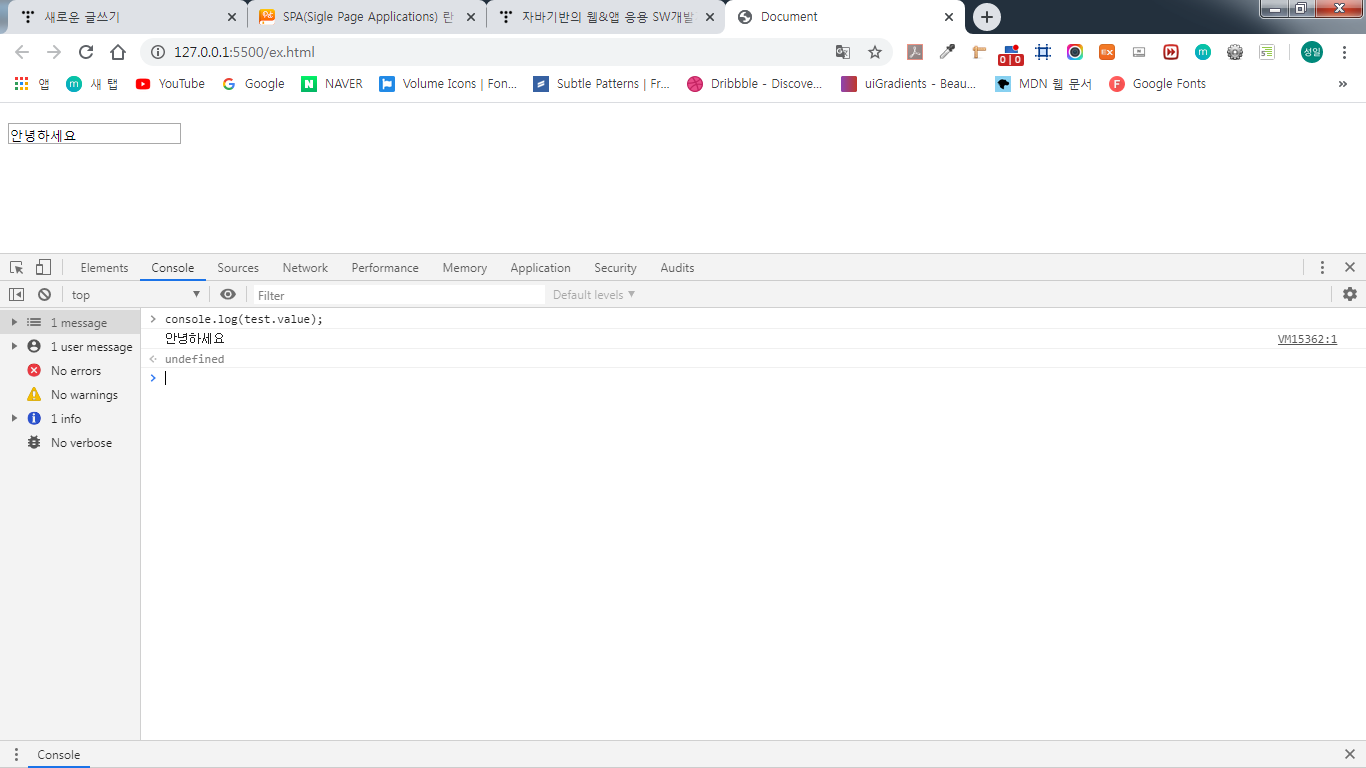
document는 loadContanier라고 불려집니다. 따라서 직접적으로 input id = test에서 직접적으로 호출하지 말고
컨테이너를 통해서 호출합니다.
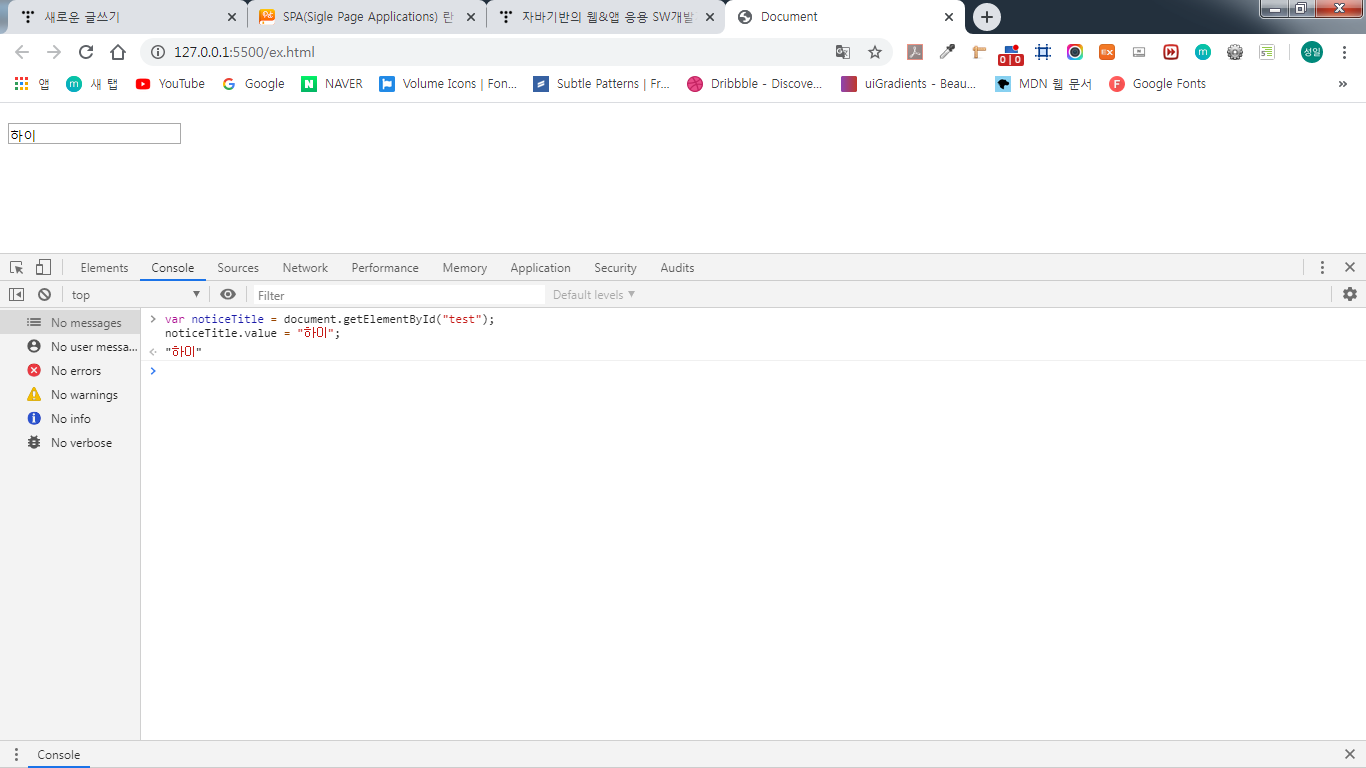
var noticeTitle = document.getElementById("notice-title");
noticeTitle.value = 하이;

<section id="s1">
<h1></h1>
<div><input value="안녕하세요" class="test" /></div>
</section>
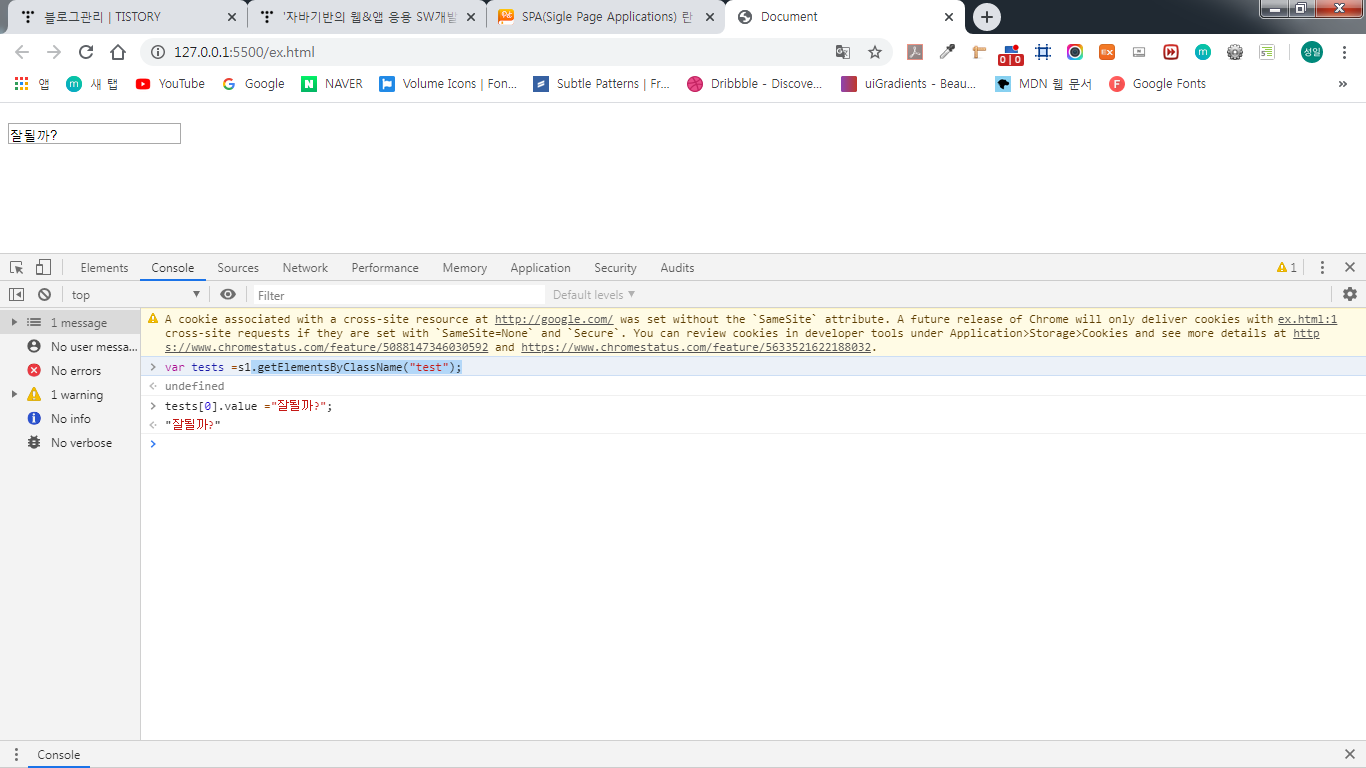
section객체를 얻어 input의 value값을 변경시켜봅니다.
var sec1 = document.getElementById("s1");
var tests = sec1.getElementsByClassName("test");
tests[0].value = "변경시키자.";
getElementsByClassName은 배열을 반환하기에 인덱스로써 찾아와야 합니다.

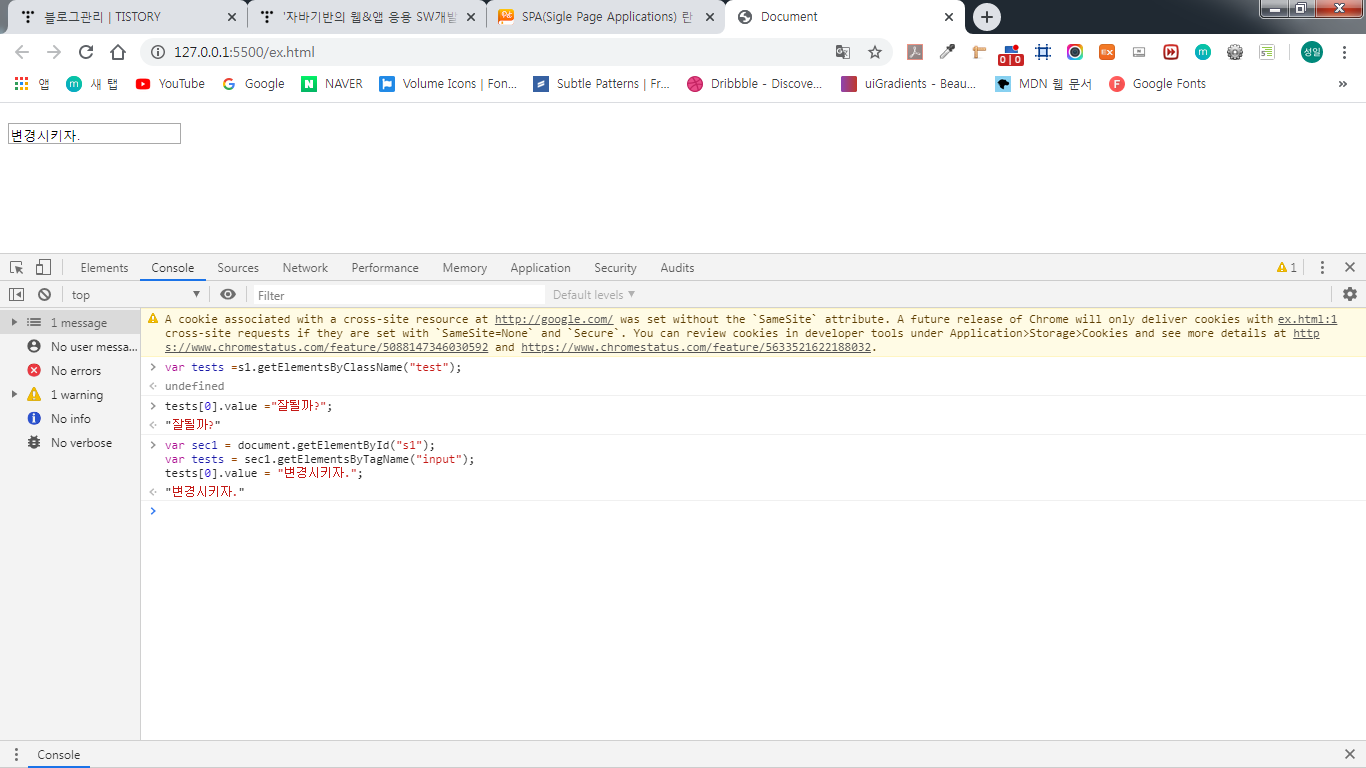
태그명을 지정해서 접근할 수도 있습니다.
var sec1 = document.getElementById("s1");
var tests = sec1.getElementsByTagName("input");
tests[0].value = "변경시키자.";

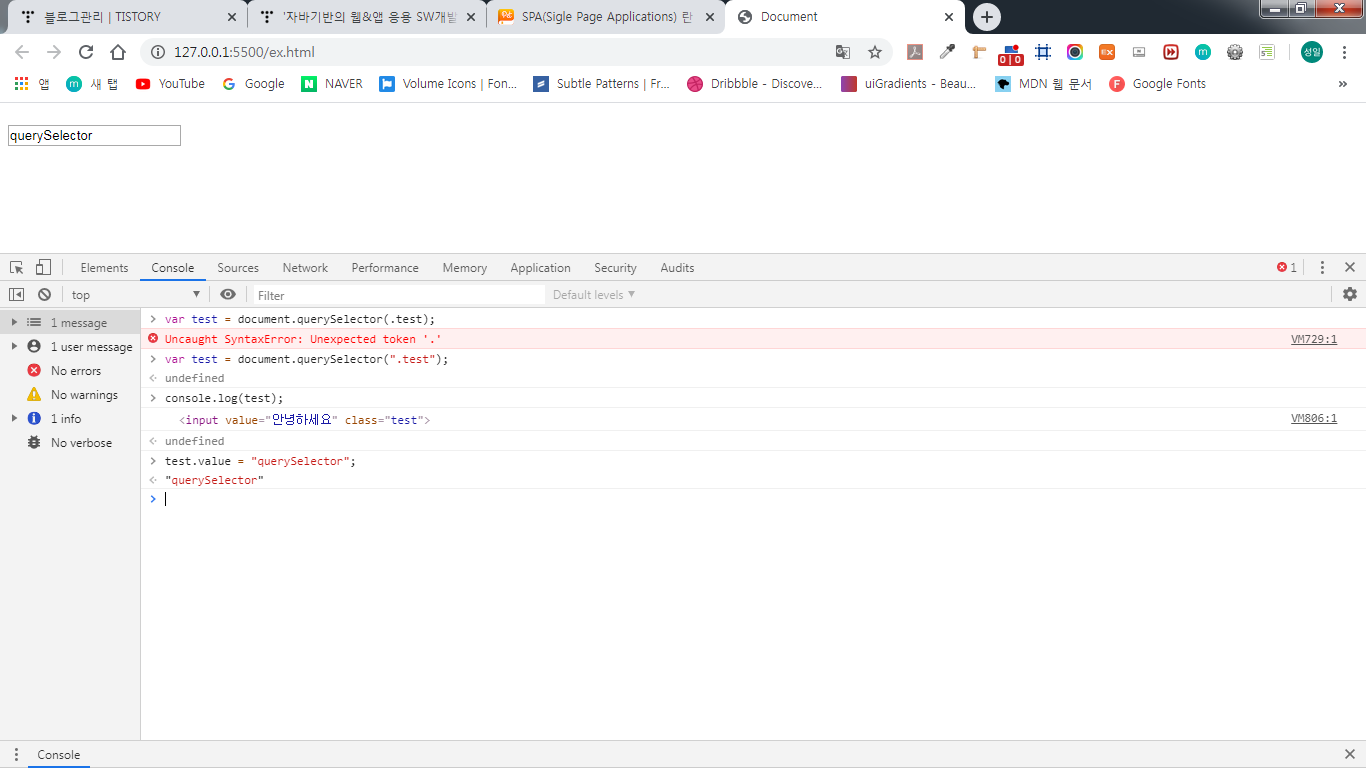
jQuery기능 중 node를 선택함에 있어서 css선택자처럼 찾는 방법이 존재했습니다.
그 방법은 querySelector();입니다.


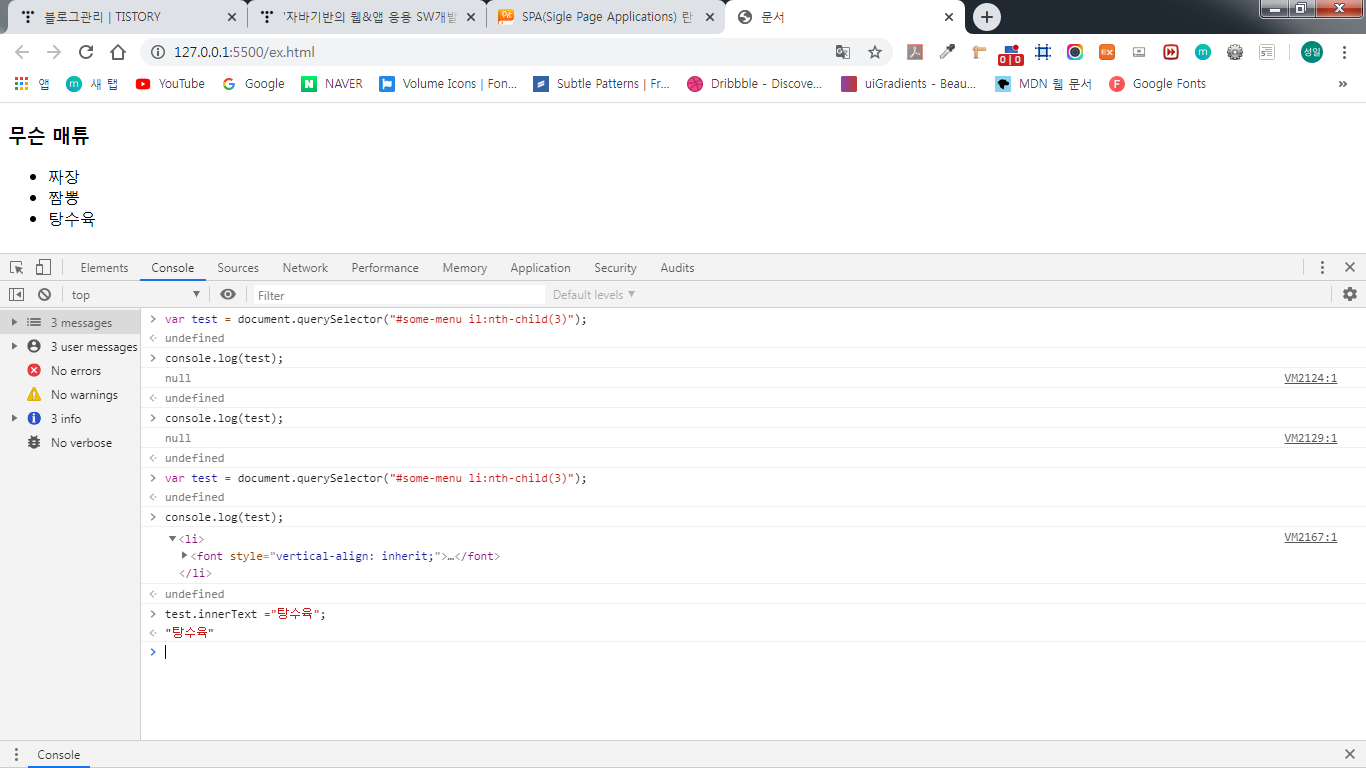
만약 여러 개의 태그를 가져온다면 querySelectorAll을 사용한 뒤 인덱스로 값을 가져올 수도 있습니다.
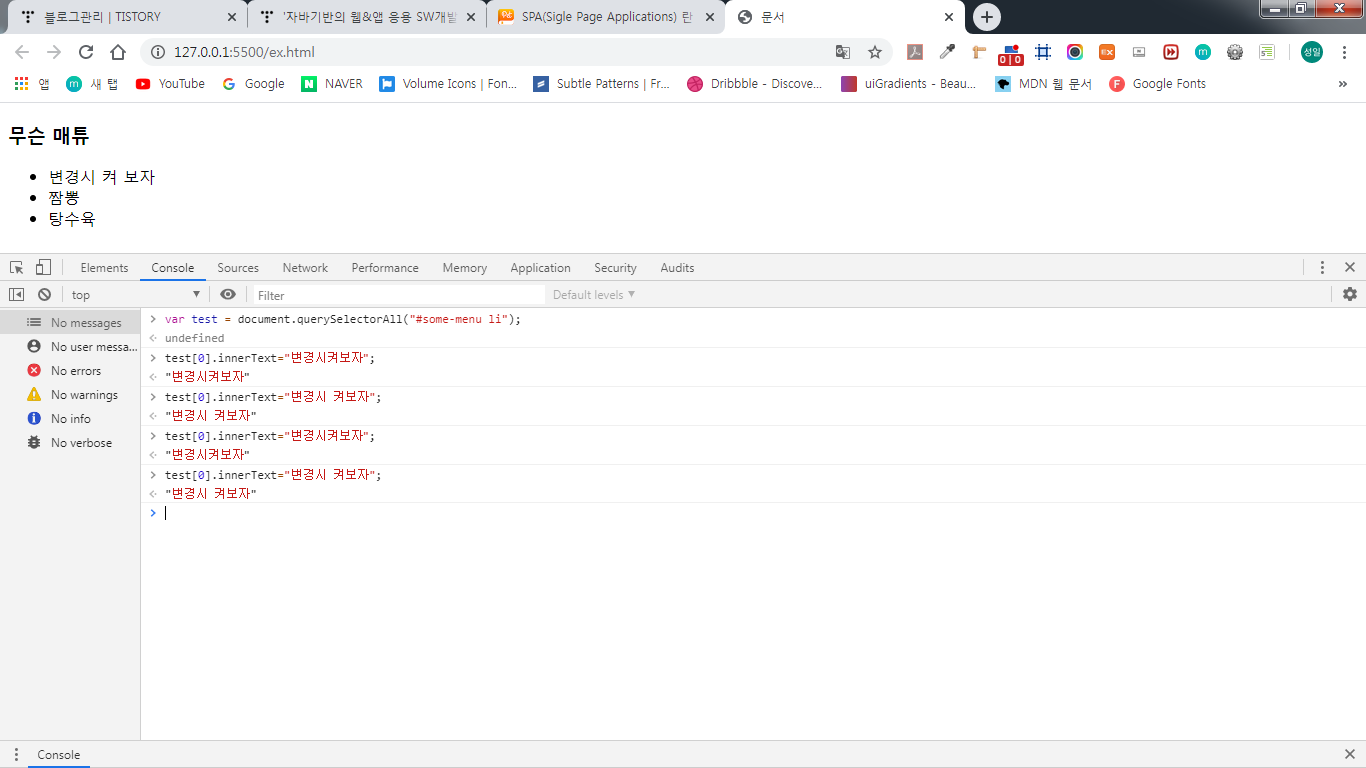
var test = document.querySelectorAll("#some-menu li");
test[0].innerText ="변경시켜보자";
노드의 속성을 쓰는 것과 노드의 html을 가져오는 방법이 존재합니다.
innerText 지점 된 태그 안쪽의 html을 가져옵니다.
노드로써 가져온다면 빈 공백 또한 노드이기 때문에 오류가 발생할 수 있습니다.
이것을 대체하는 방법은 nextElementSibling을 사용하게 되면 공백을 제외한 다음 노드를 가져올 수 있습니다.
모든 노드에 접근할 때 text를 제외하고 가져오는 방법은 element를 사용하게 되면 텍스트 노드를 제외하고 가져옵니다.
'웹 프로그래밍 기초 > 자바기반의 웹&앱 응용SW 개발자' 카테고리의 다른 글
| 자바기반의 웹&앱 응용 SW개발자 양성과정 56일차 -87 (0) | 2020.05.25 |
|---|---|
| 자바기반의 웹&앱 응용 SW개발자 양성과정 55일차 -86 (0) | 2020.05.22 |
| 자바기반의 웹&앱 응용 SW개발자 양성과정 54일차 -84 (0) | 2020.05.21 |
| 자바기반의 웹&앱 응용 SW개발자 양성과정 53일차 -83 (0) | 2020.05.15 |
| 자바기반의 웹&앱 응용 SW개발자 양성과정 52일차 -82 (0) | 2020.05.14 |




댓글