과거에 전체적인 HTML 구조를 잡기 위해 css flex를 이용했지만 이번에는 Grid를 사용해보려 한다.
딱 이 정도까지만 우선 이해하자.

CSS Grid는 이차원 레이아웃 시스템이로 콘텐츠를 행과 열에 배치할 수 있고, 복잡한 레이아웃을 직접 직관적으로 만들 수 있는 수많은 기능이 존재합니다.
시작하는 것은 다음과 같이 그리드 컨테이너에게 display: grid; 속성을 적용하는 것으로부터 시작됩니다.
만약 아이템이 block 속성의 요소라면 display:grid; 속성으로만으로는 효과가 없습니다.

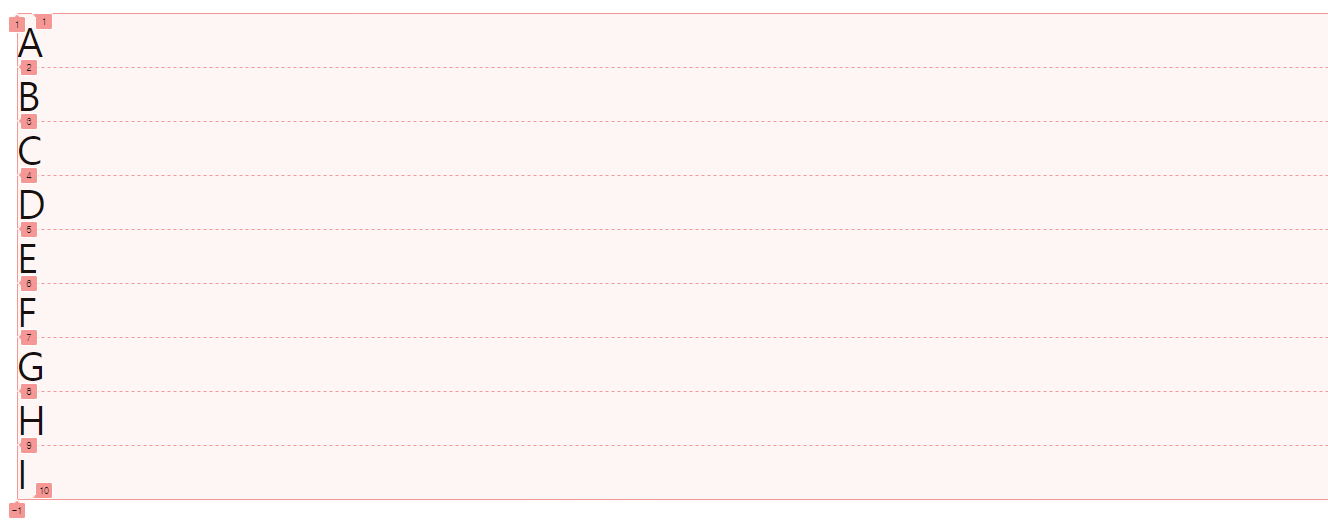
그렇다면 line 요소들로 적용하면 어떻게 될까요?
자주 사용되는 line 요소는 <video>, <a>, <textare>, <input>, <button>, <canvas> 등이 존재합니다.
- 인라인 요소
보통 인라인 요소는 데이터와 다른 인라인 요소만 포함할 수 있으며, 블록 요소는 포함할 수 없습니다.
서식적으로는 인라인 요소는 문서 흐름에서 줄 바꿈을 강제하지 않습니다. 반면 블럭요소는 줄바꿈을 유발하죠. 다만 이를 css로 변경할 수 있습니다.
<div class="inline__container">
<a href="#">Back to index</a>
<textarea>textarea</textarea>
<input type="text" value="input">
<button>button</button>
</div>

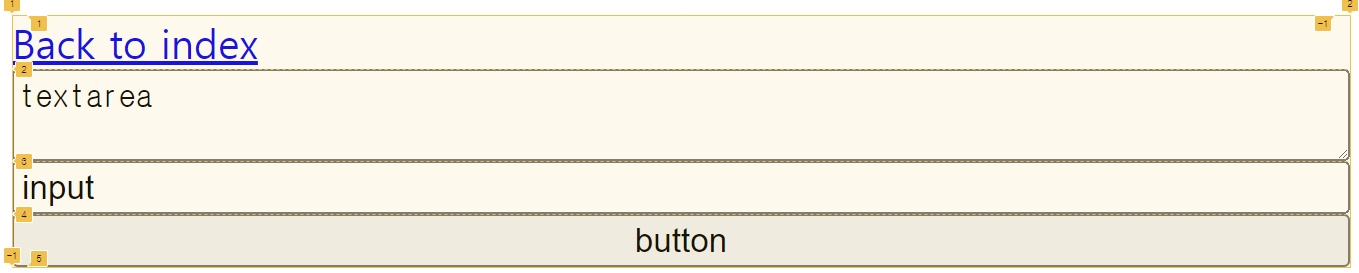
이를 grid 적용시키면 다음과 같이 변경됩니다.

각 인라인 요소들이 100%의 너비를 갖고 block형태를 가지도록 변했습니다.
마치 display:flex를 적용한 이후 fiex-direction을 column으로 지정해 준 것 같군요.
grid-template-rows, grid-template-columns
컨테이너에 Grid 트랙의 크기들을 지정해 주는 속성입니다.
트랙이란 grid의 행과 열을 말합니다.

.container {
display: grid;
grid-template-columns: 100px 100px 150px;
grid-template-rows: 50px 100px 150px;
}
columns는 열의 배치의 크기를 말하고 rows는 행의 배치의 크기를 말합니다.
fr이라는 단위도 있습니다. 이는 비율의 트랙 크기를 나눌 때 사용합니다.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
grid-template-rows: 1fr 2fr 1fr;
}
repeat 함수와 minmax 함수.
repeat은 말 그대로 반복되는 값을 자동으로 처리할 수 있는 함수입니다.
repeat(3, 1fr)은 1fr 1fr 1fr과 같습니다.
첫 번째 인자는 반복 횟수를 설정합니다. 상수 대신 auto-fill을 설정하면 컨테이너 영역을 자동으로 반복하여 채웁니다.
auto-fit을 설정하면 그리드 컨테이너 내부에 빈 트랙이 존재할 경우 그 공간을 나눠 맞춥니다.
minmax함수는 최솟값과 최댓값을 지정할 수 있는 함수입니다.
minmax(100px, auto)의 의미는 최솟값 100px, 최대는 자동으로 늘어나게입니다.
auto-fill, auto-fit은 개수를 미리 정하지 않고 설정된 크기가 허용하는 한 최대한 셀을 채웁니다.
grid-template-columns: repeat(auto-fill, minmax(20%, auto));
셀을 구성하고 남는 공간이 존재할 때 둘의 차이가 드러난다고 한다.
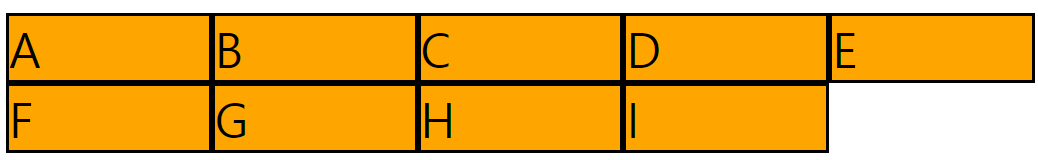
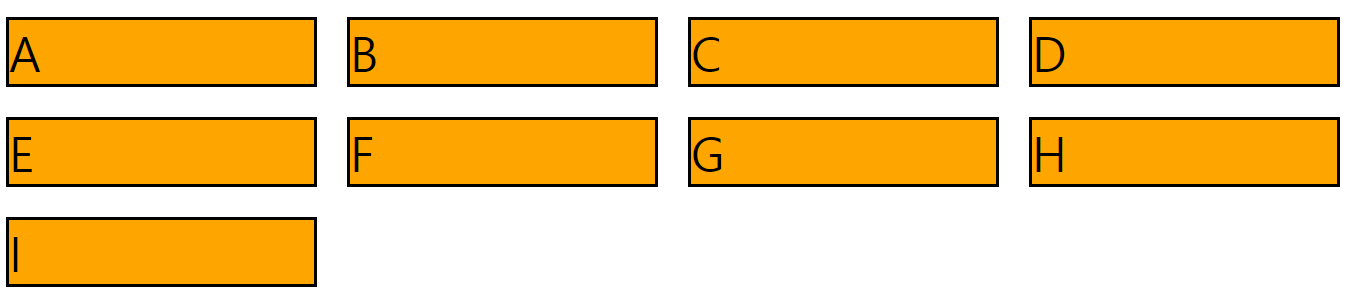
auto-fill을 적용한 모습.

grid-template-columns: repeat(auto-fill, minmax(20%, auto));
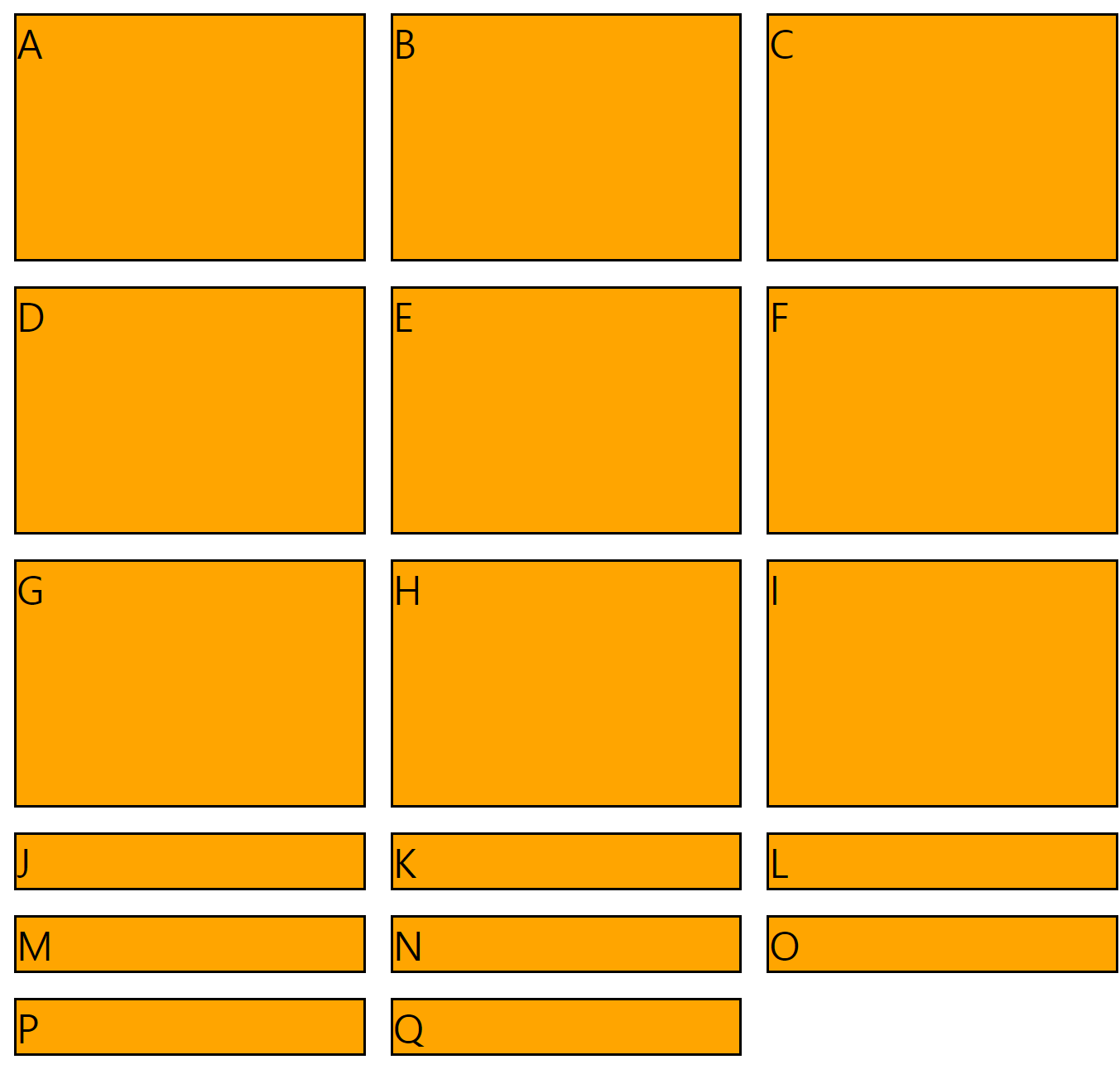
auto-fit은 빈 공간을 셀들이 나누어 가져서 딱 맞게 길이를 설정한다.
겉으로 보기에는 셀의 길이를 전체 너비에 맞게 늘리는 것이라고 한다.
위 그림을 보면 테두리가 서로 겹쳐 보이는 것 같다.
서로의 간격을 만들어보자.
row-gap, column-gap, gap은 그리드 셀 사이의 간격을 설정합니다.
gap은 flex에서도 적용이 되었던 것으로 기억합니다만?

위 그림에서 row-gap을 주면 행 간격이 생길 거라고 예상합니다.
이제 column gap을 주면 열간의 간격이 생길거라고 예상합니다.

gap은 row, gap에 전체적으로 적용되는 속성입니다.
다음은 가장 헷갈리는 grid-auto-columns, rows입니다.
이는 통제를 벗어난? 위치에 있는 트랙의 크기를 지정하는 속성입니다.
grid-template-columns: repeat(3, minmax(100px, auto));
grid-template-rows: repeat(3, minmax(100px, auto));
이를 명시적 Track의 크기를 정의한다고 합니다. 이는 3개의 행과 3개의 열을 명시적으로 지정한 건데요.
만약 이 범위를 벗어나는 경우 우리는 grid-auto- 속성을 이용하는 것 같습니다.

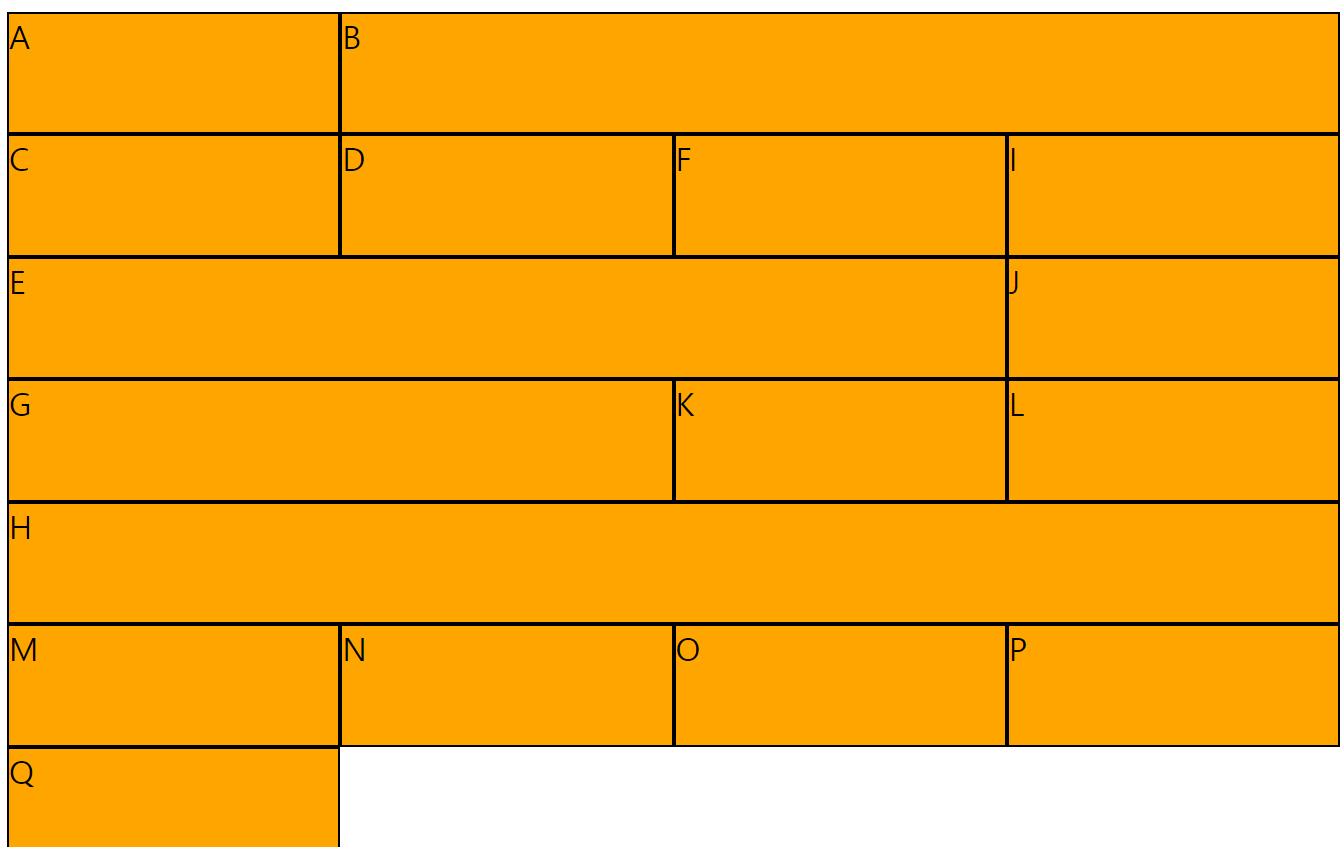
명시적으로 3이라는 상수를 사용한 곳만 크기가 유지됩니다.
API를 통해 콘텐츠를 받아오는 경우 row의 개수를 알 수 없을 때가 있습니다.
이때 grid-auto가 해결책입니다.
즉 명시적으로 grid-template 속성을 사용하지 않으면 미리 설정한 값이 없어 grid-auto 속성의 값을 따르겠군요.
이를 통제를 벗어난이라고 말하는 것 같습니다.
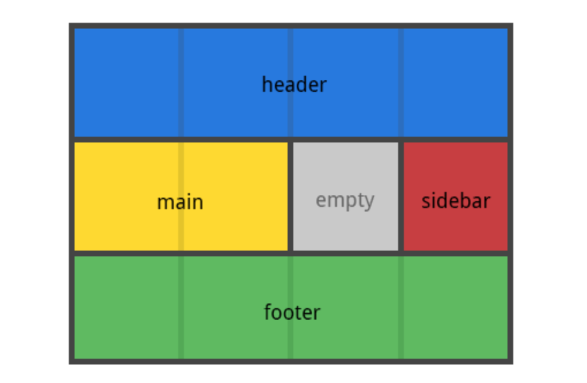
grid-area 속성으로 설정된 그리드 영역의 이름을 참조하여, 템플릿 영역을 설정할 수 있습니다.
grid-area는 Grid Container가 아닌 Grid Item에 적용하는 속성입니다.

이 그림을 보고 한 번에 이해가 되었습니다.
다만 설정하는 부분이 생소합니다.
<grid-area-name>은 사용자가 grid-area 속성 값으로 설정한 임의의 그리드 영역 이름입니다.
마침표(.)는 비어있는 그리드 셀을 의미합니다.
none은 그리드 영역으로 정의되지 않은 셀을 말합니다.
이는 매우 직관적으로 Layout을 구성하는 방법으로 보입니다.
.container {
display: grid;
gap: 20px;
grid-template-areas:
"header header header "
"main main sidebar"
"footer footer footer";
;
}
.grid-header {
grid-area: header;
}
.grid-main {
grid-area:main';
}
.grid-sidebar {
grid-area: sidebar;
}
.grid-footer {
grid-area: footer;
}
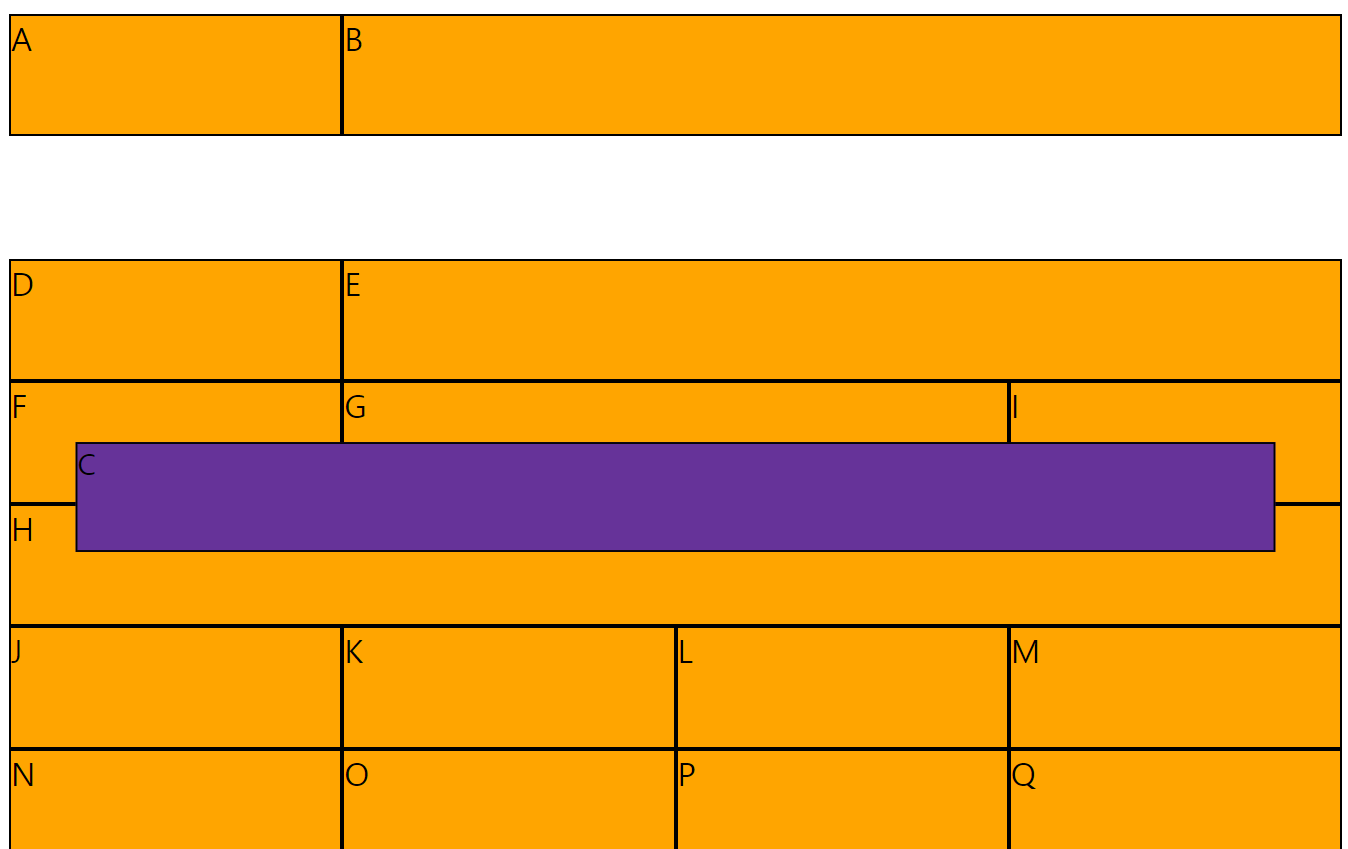
각 셀의 영역을 지정하는 방법이 grid 번호로도 가능합니다.

위 그림에서 A라는 구조는 2개의 영역을 가지고 있고 이는 1~3까지의 행 라인을 시작과 끝선으로 가지고 있습니다.
따라서 다음과 같이 지정할 수 있습니다.
.container {
display: grid;
gap: 5px;
grid-template-columns: repeat(3, 1fr);
}
.item:nth-child(1) {
grid-column: 1 / 3;
grid-row : 1 / 2;
}
아이템이 자동 배치되는 흐름을 결정하는 속성으로 grid-auto-flow를 사용할 수 있습니다.

각각의 grid-column을 조정해 영역을 지정해 주었는데요 다른 아이템들이 이를 어떻게 채워야 하는지에 대한 속성이 grid-auto-flow입니다.
row는 기본값으로 행으로, column은 흐름이 열로 변경됩니다.
속성 값으로는 row, column, dense, row dense, column dense가 있습니다.
아이템 축 정렬

align-items는 세로 방향 정렬이고 컨테이너에 적용합니다.
속성은 stretch, start, center, end입니다.
justify-items는 가로 방향으로 아이템들을 정렬하고 마찬가지로 컨테이너에 적용합니다.
속성은 stretch, start, center, end입니다.
place-items가 있는데 이는 align-items와 justify-items를 같이 쓸 수 있는 단축 속성입니다.
순서는 align-items, justify-items 순서로 작성하고 하나의 값만 사용하면 두 속성 모두 적용됩니다.
.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(25%, auto));
grid-template-rows: repeat(5, minmax(50px, auto));
grid-auto-rows: minmax(50px, auto);
grid-auto-flow: row dense;
place-items: center center;
}
그룹 아이템 정렬
align-content는 Grid 아이템들의 높이를 모두 합한 값이 Grid 컨테이너의 높이보다 작을 때 Grid 아이템들을 통째로 정렬합니다.
justify-content는 너비를 모두 합한 값이 Grid 컨테이너보다 작을 때 Grid 아이템들을 통쨰로 정렬합니다.
둘 다 속성은 stretch, start, center, end, space-between, space-around, space-evenly가 존재합니다.
이 속성 또한 place-content는 align-content와 justify-content를 축약한 속성입니다.
지금까지 아이템들의 축 정렬, 그룹 아이템들의 정렬을 보았다면 이제는 개별 아이템 정렬입니다.
지정한 아이템들을 align-self, justify-self 속성을 통해 아이템에 적용하여 정렬할 수 있습니다.
마찬가지로 place-self 속성을 사용하여 통합하여 사용할 수 있습니다.
z-index를 통해 z 축 정렬을 할 수 있습니다.

'웹 프로그래밍 기초' 카테고리의 다른 글
| Header Fixed (0) | 2023.04.17 |
|---|---|
| [CSS] Cascade, specificity, inheritance (1) | 2023.04.10 |
| DOM (2) (0) | 2022.03.12 |
| DOM (1) (0) | 2022.03.12 |
| 브라우저의 렌더링 과정 (0) | 2022.03.11 |



댓글