반응형
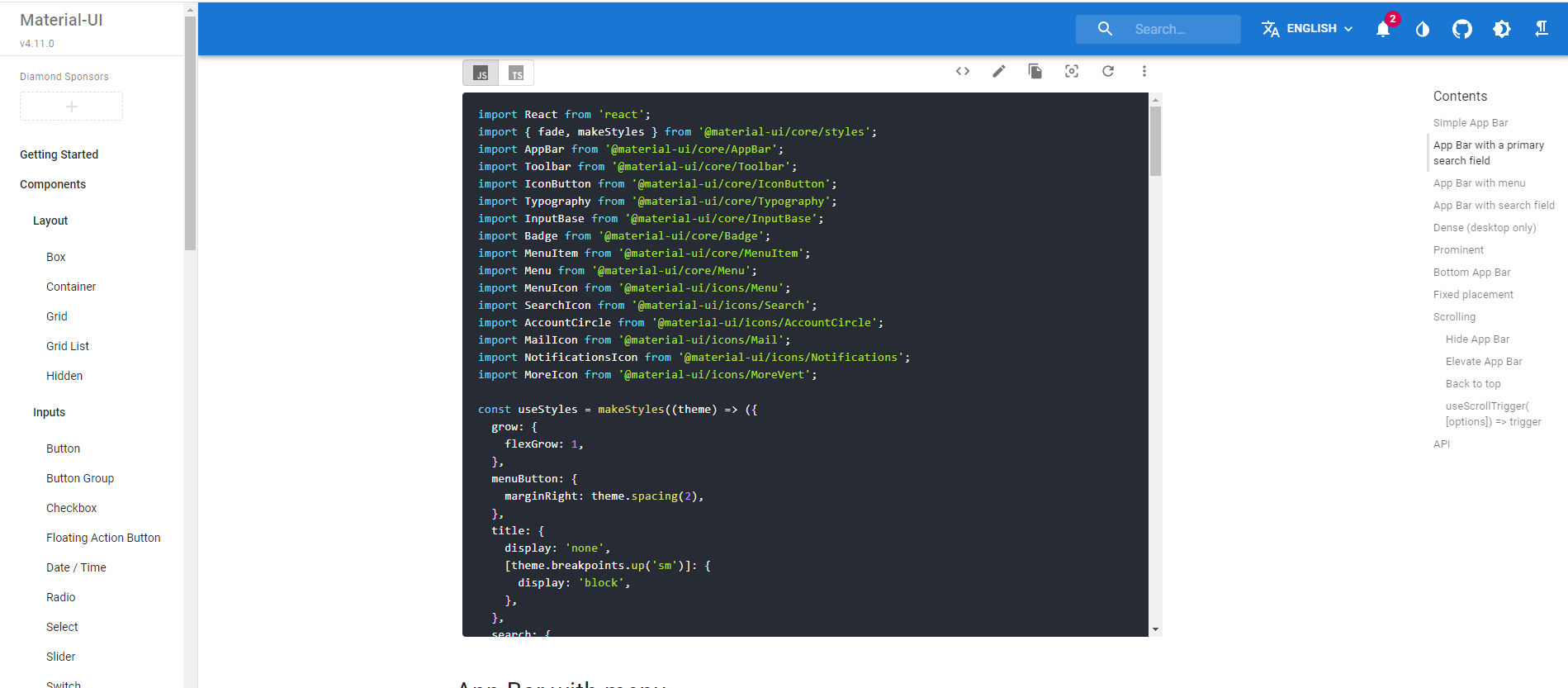
AppBar는 검색, 혹은 내비게이션으로 사용되는데요

다음과 같은 예제를 확인하면 icons 라이브러리가 필요한 것을 확인할 수 있습니다.
따라서 라이브러리를 설치합니다.
npm install --save @material-ui/icons
대신 클라이언트 폴더로 이용한뒤 설치가 필요합니다.
이제는 material-ui의 예제를 그대로 사용할 것이기 때문에 복사 붙여 넣기를 합니다.
import React, { Component } from 'react';
import Customer from './compnents/Customer'
import CustomerAdd from './compnents/CustomerAdd'
import './App.css';
import Paper from '@material-ui/core/Paper';
import Table from '@material-ui/core/Table';
import TableHead from '@material-ui/core/TableHead';
import TableBody from '@material-ui/core/TableBody';
import TableRow from '@material-ui/core/TableRow';
import TableCell from '@material-ui/core/TableCell';
import CircularProgress from '@material-ui/core/CircularProgress';
import { withStyles } from '@material-ui/core/styles';
import AppBar from '@material-ui/core/AppBar';
import Toolbar from '@material-ui/core/Toolbar';
import IconButton from '@material-ui/core/IconButton';
import Typography from '@material-ui/core/Typography';
import InputBase from '@material-ui/core/InputBase';
import { fade } from '@material-ui/core/styles';
import MenuIcon from '@material-ui/icons/Menu';
import SearchIcon from '@material-ui/icons/Search';
const styles = theme => ({
root : {
width : '100%',
marginTop : theme.spacing(3),
flexGrow: 1,
overflowX : "auto"
},
table :{
minWidth : 1080
},
TableHead : {
fontSize: '1.0rem'
},
paper : {
margin : 18
},
menu : {
marginTop : 15,
marginBottom : 15,
display : 'flex',
justifyContent : 'center'
},
progress : {
margin : theme.spacing(2)
},
menuButton: {
marginRight: theme.spacing(2),
},
title: {
flexGrow: 1,
display: 'none',
[theme.breakpoints.up('sm')]: {
display: 'block',
},
},
search: {
position: 'relative',
borderRadius: theme.shape.borderRadius,
backgroundColor: fade(theme.palette.common.white, 0.15),
'&:hover': {
backgroundColor: fade(theme.palette.common.white, 0.25),
},
marginLeft: 0,
width: '100%',
[theme.breakpoints.up('sm')]: {
marginLeft: theme.spacing(1),
width: 'auto',
},
},
searchIcon: {
padding: theme.spacing(0, 2),
height: '100%',
position: 'absolute',
pointerEvents: 'none',
display: 'flex',
alignItems: 'center',
justifyContent: 'center',
},
inputRoot: {
color: 'inherit',
},
inputInput: {
padding: theme.spacing(1, 1, 1, 0),
// vertical padding + font size from searchIcon
paddingLeft: `calc(1em + ${theme.spacing(4)}px)`,
transition: theme.transitions.create('width'),
width: '100%',
[theme.breakpoints.up('sm')]: {
width: '12ch',
'&:focus': {
width: '20ch',
},
},
},
})
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
customers: '',
completed : 0
}
}
progress = () => {
const {completed} = this.state;
this.setState({ completed : completed >= 100 ? 0 : completed + 1 });
}
stateRefresh = () => {
this.setState({
customers: '',
completed : 0
});
this.callApi()
.then(res => this.setState({customers : res}))
.catch(err => console.log(err))
}
componentDidMount() {
this.timer = setInterval(this.progress, 20);
this.callApi()
.then(res => this.setState({customers : res}))
.catch(err => console.log(err))
}
componentWillUnmount() {
clearInterval(this.timer);
}
callApi = async () => {
const response = await fetch('/api/customers');
const body = await response.json();
return body;
}
render(){
const {classes} = this.props;
const ceilList = ["번호","이미지", "이름", "생년월일", "성별", "직업", "설정"];
return (
<div className={classes.root}>
<AppBar position="static">
<Toolbar>
<IconButton
edge="start"
className={classes.menuButton}
color="inherit"
aria-label="open drawer"
>
<MenuIcon />
</IconButton>
<Typography className={classes.title} variant="h6" noWrap>
고객 관리 시스템
</Typography>
<div className={classes.search}>
<div className={classes.searchIcon}>
<SearchIcon />
</div>
<InputBase
placeholder="검색하기"
classes={{
root: classes.inputRoot,
input: classes.inputInput,
}}
inputProps={{ 'aria-label': 'search' }}
/>
</div>
</Toolbar>
</AppBar>
<div className={classes.menu}>
<CustomerAdd stateRefresh={this.stateRefresh}/>
</div>
<Paper className={classes.paper}>
<Table className={classes.table}>
<TableHead>
<TableRow>
{ceilList.map(c => {
return <TableCell className={classes.TableHead}>{c}</TableCell>
})}
</TableRow>
</TableHead>
<TableBody>
{this.state.customers ? this.state.customers.map(c => {
return ( <Customer stateRefresh={this.stateRefresh} key = {c.id} id = {c.id} image={c.image} name={c.name} birthday={c.birthday} gender={c.gender} job={c.job} />);
}) :
<TableRow>
<TableCell colSpan="6" align="center">
<CircularProgress className={classes.progress} variant="determinate" value={this.state.completed}/>
</TableCell>
</TableRow> }
</TableBody>
</Table>
</Paper>
</div>
);
}
}
export default withStyles(styles)(App);

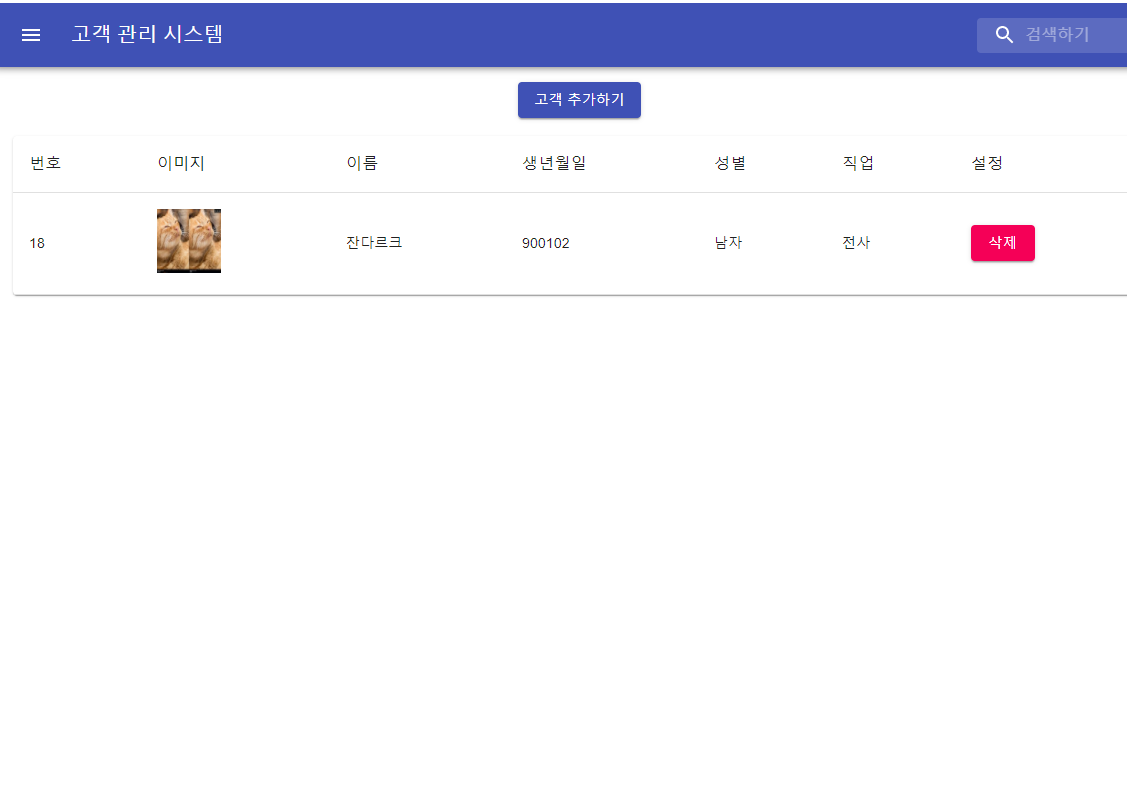
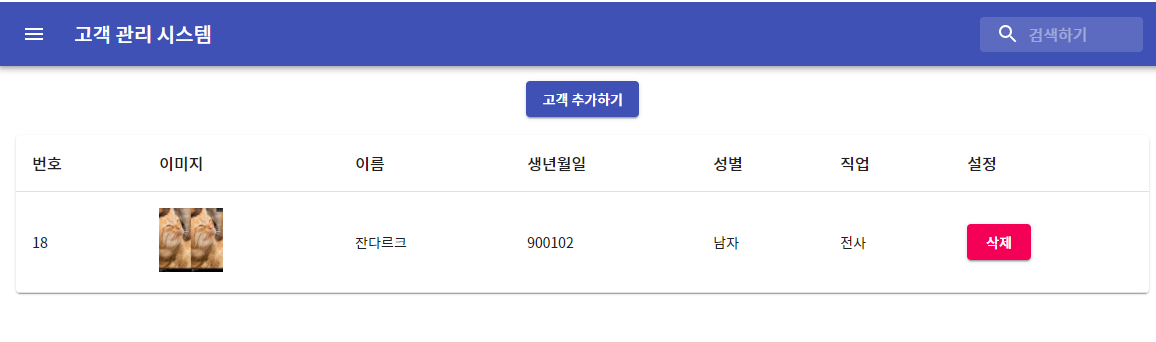
한글 디자인을 위해서 index.css에서 웹폰트를 import해줍니다.
@import url(http://fonts.googleapis.com/earlyaccess/notosanskr.css);
body {
margin: 0;
font-family: "Noto Sans KR",-apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New',
monospace;
}
이제 index.js의 파일에서 실질적인 App을 렌더링 하는 부분에서 MutiThemeProvider태그로 감싸주어야 합니다.
그렇지 않으면 사용된 Material UI에 전체적인 폰트 적용이 안될 수 있습니다.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import {MuiThemeProvider, createMuiTheme} from '@material-ui/core/styles';
const theme = createMuiTheme ({
typography : {
fontFamily : '"Noto Sans KR" , serif'
}
})
ReactDOM.render(
<MuiThemeProvider theme={theme}>
<App />
</MuiThemeProvider>,
document.getElementById('root')
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();

반응형
'FrontEnd > React' 카테고리의 다른 글
| webpack (0) | 2020.07.16 |
|---|---|
| AppBar의 검색기능 구현 (0) | 2020.07.16 |
| 삭제기능 추가 (0) | 2020.07.13 |
| 부모 state변경을통한 갱신 (0) | 2020.07.13 |
| Express Server에서 처리하기 (0) | 2020.07.13 |




댓글