반응형
Maven 프로젝트의 기본 디렉터리 구조
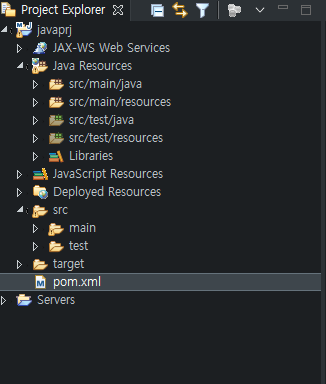
archetype:generate 골이 성공적으로 실행되면 artifactId에 입력한 값과 동일한 이름의 폴더가 생성된다. 다음에는 프로젝트 명 즉 artifactId를 javaprj로 이클립스를 이용해 만든 파일 구성이다
연습용이므로 skip archetype seletion 체크박스를 클릭했다.

기본적으로 생성되는 폴더를 포함한 Maven 프로젝트의 주요 폴더는 다음과 같다.
- src/main/java - 자바 소스 파일이 위치한다.
- src/main/resources - 프로퍼티나 XML 등 리소스 파일이 위치한다. 클래스 패스에 포함된다.
- src/main/webapp - 웹 애플리케이션 관련 파일이 위치한다. (WEB-INF 폴더, JSP 파일 등)
- src/test/java - 테스트 자바 소스 파일이 위치한다.
- src/test/resources - 테스트 과정에서 사용되는 리소스 파일이 위치한다. 테스트 시에 사용되는 클래스 패스에 포함된다.
기본적으로 생성되지 않은 폴더라 하더라도 직접 생성해주면 된다. 예를 들어 src/main 폴더에 resources 폴더를 생성해주면 Maven은 리소스 폴더로 인식한다.
pom.xml에서 메이븐에대한 설정을 변경할 수 있는데 다음은 설정 변경에 대한 정보이다.
- project - pom.xml 파일의 최상위 엘리먼트
- modeVersion - POM 모델의 버전 , 가장 최근 버전이 4.0.0이며 변경되지 않을 경우 수정할 필요가 없다.
- groupid - 프로젝트를 생성하는 조직의 고유 아이디를 결정합니다. 보통 도메인 이름을 사용합니다.
- artifactid - 프로젝트를 실제로 식별하는 유일한 아이디입니다. groupid안에서 구별되는 프로젝트 이름입니다.
- packaging - 프로젝트를 어떤 형태로 패키징 할지 결정합니다. jar, war, ear, pom 등의 존재합니다.
- version - 프로젝트의 버전입니다. 개발이 완료된 경우 1.0 2.0으로 사용하지만 개발 중에는 SANPSHOT을 접미사로 사용합니다. SANPSHOT을 사용할 경우 라이브러리를 다른 방식으로 관리합니다.
- name - 프로젝트 이름
- url - 프로젝트 사이트가 존재하면 등록합니다.
- dependencies - 프로젝트와 의존관계에 있는 라이브러리를 자동적으로 등록, 삭제 등 관리하는 역할을 합니다.
- bulid - 프로젝트 빌드와 관련한 기본적인 소스 디렉터리 구조 , 빌드 산출물 디렉터리 구조 , 빌듯이 사용할 플러그인 정보를 관리합니다.
- sourceDirectory - 실제 서비스를 담당하는 자바 소스 코드를 관리하는 디렉토리 , 기본 값은 src/main/java
- testSourceDirectory -테스트 소스를 관리하기 위한 디렉터리입니다. 메이븐 빌드 툴은 서비스 소스코드와 테스트 소스 코드를 분리해서 관리하며, 배포 시 테스트 소스코드는 같이 배포되지 않게 합니다. 기본값은 src/test/java
- outputDitectory - sourceDirectory의 소스를 컴파일한 결과물이 위치하는 디렉토리입니다. 기본 값은 target/classes
- testOutputDirectory - testSoureDirectory의 소스를 컴파일한 결과물이 위치하는 디렉토리입니다. 기본값은 target/classes
- resources - 서비스에 사용되는 자원을 관리하는 디렉터리. 기본 값은 src/main/resources
- pluginManagement -빌드 설정 파일에서 관리하는 플러그인 목록, 이 엘리먼트에 설정되어 있다고 해서 반드시 사용하는 것은 아니다.
- repositories - 빌드할 때 접근한 저장소의 위치를 관리한다. 메이븐의 기본 저장소 URL은 repo1.maven.org/maven2이다
Maven은 프로젝의 라이프 사이클 기반 프레임 워크를 제공합니다.
라이프 사이클은 clean, build(defalut), site 의 세 가지 라이프 사이클이 존재하며 각 라이프 사이클은 phase 논리적 단계별로 구성되어 있습니다. 우리는 각 단계별로 실행되는 플러그인 goal이 정의되어있어 단계마다 알맞은 작업이 실행되며 변경하고 싶은 경우 플러그인을 변경하여 손쉽게 변경할 수 있습니다.
| 각 단계 (Phase) |
| generate-sources |
| process-sources |
| generate-resources |
| process-resources |
| compile |
| generate-test-sources |
| process-test-sources |
| generate-test-resources |
| process-test-resources |
| test-compile |
| test |
| package |
| install |
| deploy |
만약 여기서 package라는 명령을 실행한다면 package전의 모든 단계를 실행합니다.
각 단계가 실행될경우 각 단계에 묶인 골(goal)이 실행됩니다.
반응형
'웹 프로그래밍 기초 > 자바기반의 웹&앱 응용SW 개발자' 카테고리의 다른 글
| 자바기반의 웹&앱 응용 SW개발자 양성과정 67일차 -100 (0) | 2020.06.17 |
|---|---|
| 자바기반의 웹&앱 응용 SW개발자 양성과정 67일차 -99 (0) | 2020.06.17 |
| 자바기반의 웹&앱 응용 SW개발자 양성과정 65일차 -97 (0) | 2020.06.14 |
| 자바기반의 웹&앱 응용 SW개발자 양성과정 64일차 -96 (0) | 2020.06.12 |
| 자바기반의 웹&앱 응용 SW개발자 양성과정 63일차 -95 (0) | 2020.06.11 |




댓글