레이아웃이란 배치를 뜻하는 단어이며, HTML 태그로 감싸진 각 정보 요소를 화면상의 어느 위치에 어떻게 자리 잡을지를 결정하는 것을 말합니다.
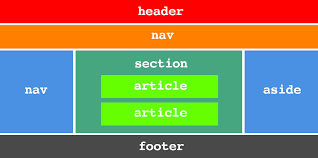
기본적으로 상단의 <header>, 하단의 <footer> 그리고 가 운데 본문 <main> 영역이 존재합니다.
레이아웃을 위한 태그
모든 HTML 태그는 그 의미에 맞춰서 사용합니다.
-
header
-
section
-
nav
-
footer
-
aside
html태그는 레이아웃을 할 때에도 그 의미에 맞는 것을 찾아 사용해야 검색도 잘되며, 가독성 있는 코드를 만들 수 있게 됩니다.

PC 웹 사이트에서 브라우저 버전에 따른 호환성 이슈로 인해 div태그의 클래스명으로 레이아웃을 정의한다.
ex) <div class ="header"></div>
모바일에서는 호환되는 브라우저 버전이 많기 때문에 직접적으로 Layout태그들을 사용합니다.
구조설계
웹페이지를 만드는 것은 문서의 구조를 잡는 것과 같습니다.
제목, 단락, 내비게이션 등 이 있는 것과 비슷합니다.
웹 페이지를 만들기전 구조를 만드는 것이 우선적으로 할 일입니다.
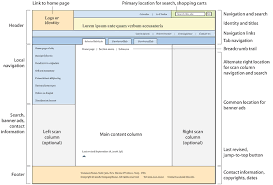
현업에서는 Presentation 문서 형태의 기획서나 디자인 파일을 받아서 그것을 기반으로 HTML 개발을 시작합니다. 즉 어떠한 화면을 보면서 그대로 구현하는 것이죠.
그 화면을 보면서 구조를 분석해야 합니다.
먼저 영역을 나눠서 상단/본문/내비게이션 이런 식으로 큰 부분부터 분리합니다.
그 뒤에 각 영역 안에서 내용의 구조를 잡는 것이 일반적입니다.
각 영역 안의 내용 역시 여러 가지 형태일 겁니다.
목록을 나타내거나, 이미지를 나타내거나, 문단을 나타낼 수 있습니다.
이럴 때마다 적절한 태그를 사용하면 됩니다.
영역 안에서 또 다른 영역이 있다면 점점 안으로 좁혀가면서 HTML 태그를 사용하면서 완성해 나갑니다.
CSS 코드와 같이 가는 것보다는 HTML 태그만을 사용해 문서의 구조를 잡아나가는 것이 개발 단계의 순서입니다.

'웹 프로그래밍 기초' 카테고리의 다른 글
| CSS 상속과 우선순위 (0) | 2020.05.06 |
|---|---|
| HTML Class , Id (0) | 2020.05.06 |
| 웹 서버 와 WAS (0) | 2020.05.05 |
| Browser의 동작 (0) | 2020.05.05 |
| 웹 FE 웹 BE (0) | 2020.05.05 |




댓글