JSTL(JSP STANDARD TAG LIBRARY)
JSP 개발을 단순화하기 위한 태그 library
태그를 이용한 제어구조
JSTL 은 크게 5가지의 태그 라이브러리를 제공해줍니다.
CORE
제어의 행위를 담당하는 태그 라이브러리입니다,
Formation
값을출력할때 화폐단위나 날짜를 포맷팅 하는 방식이 필요할 때 사용하는 태그 라이
러리
Functions
데이터를 el을이용해서 데이터 값을 추출할 때 가끔은 문자열을 쪼개서 사용하거나 소문자를 대문자로 바꾸거나 문자열 조작이 필요로 할 때 사용하는 함수들을 묶어놓는 것입니다.
SQL, XML기능또한 있지만 사용을 권하지 않습니다.
그 이유는 MVC방법론이 나오기 전에 VIEW에서 비즈니스 로직을 전부 처리하기도 했을 때 사용했던 방식입니다. 사용하게 되면 전체 코드의 구성이 깨지게 됩니다.
taglib를 사용할때 접두사를 마련하고 접두사로써 사용합니다.
접두사를 사용하는 이유와 uri와 관계는 어떻게 될까요?
예를 들어 <c:forEach> 라는것을 사용할 때 접두사를 사용하지 않은 경우에
JSP가 <forEach>라는 태그를 이해를 하지 못합니다.
taglib라는 태그를 jsp가 이해할 수 있도록 접두사를 사용하며, uri를 사용합니다.
<%@ taglib prefitx="접두사" uri ="연결 주소" %>
uri는 정의된 태그가 식별이 가능하도록 <url> http://www.~~~으로 식별자를 만듭니다 </uri>
uri를 대신할 수 있는 prefix를 지정함으로써 태그 라이브러리를 사용할 수 있게 됩니다.

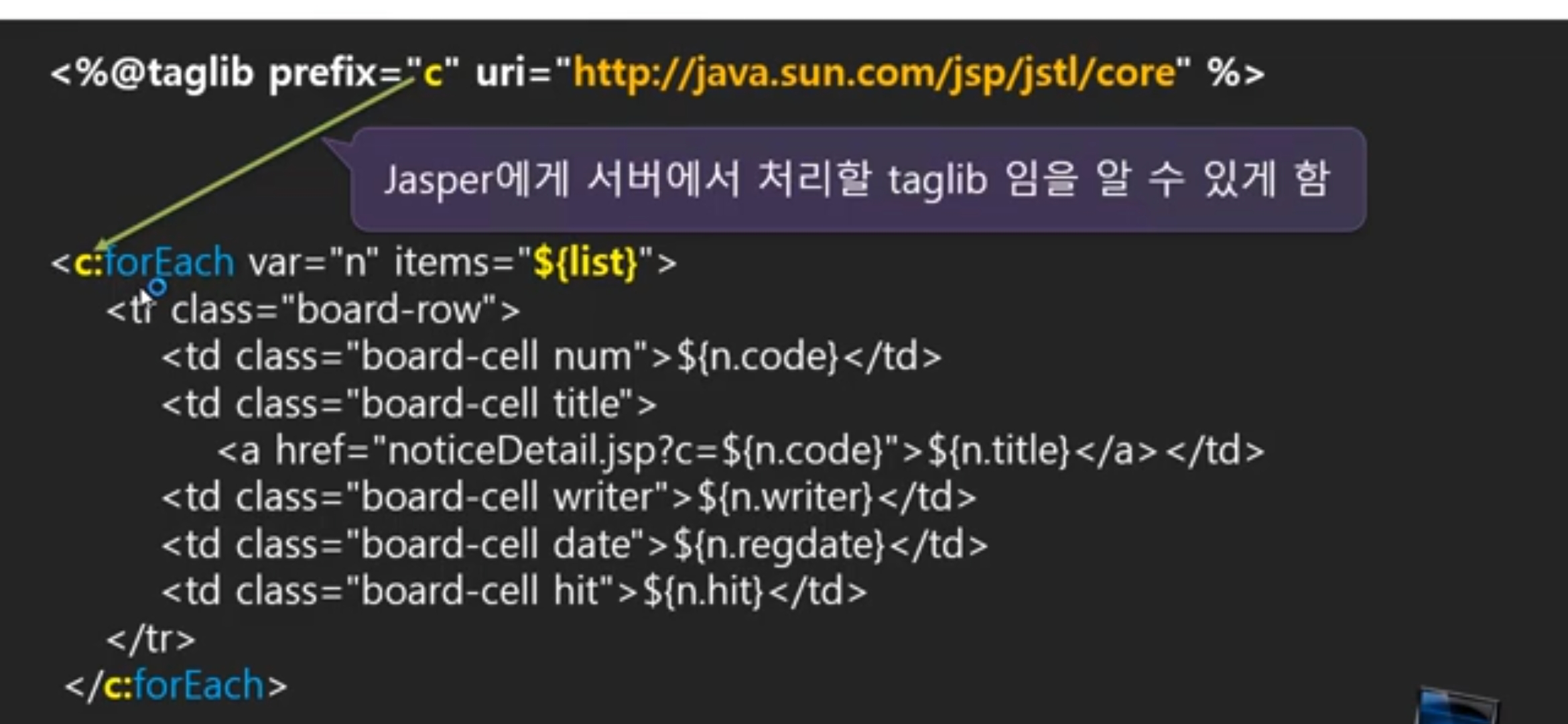
uri ="http://java.sun.com/jsp/jstl/core"라는 주소를 prefix ="c"라는 접두사로 대신해
<c:forEach>라는 태그를 jsp가 인식하도록 도와주는 역할을 합니다.
출처 :https://www.youtube.com/user/newlec1
JSTL설치 및 사용방법
. 구글 창에 JSTML MAVEN DOWNLOAD를 검색한 뒤 JAR파일을 다운로드합니다.

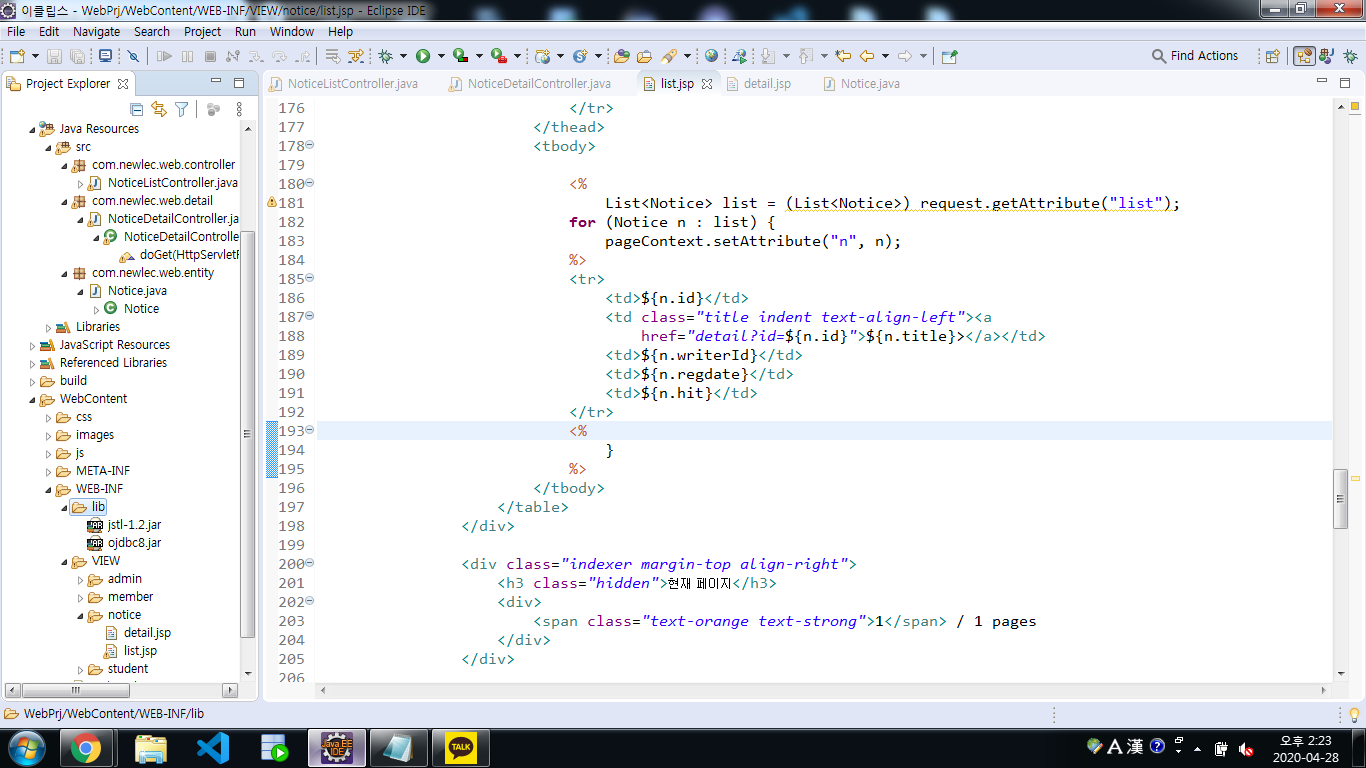
그런 다음 이클립스의에서 WEB-INF의 lib파일에 복사합니다.

다음 사용될 JSP파일에 코드 블록에 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>를 추가해줍니다.

<%
List<Notice> list = (List<Notice>) request.getAttribute("list");
for (Notice n : list) {
pageContext.setAttribute("n", n);
%>
<tr>
<td>${n.id}</td>
<td class="title indent text-align-left"><a
href="detail?id=${n.id}">${n.title}></a></td>
<td>${n.writerId}</td>
<td>${n.regdate}</td>
<td>${n.hit}</td>
</tr>
<%
}
%>자바 코드 블록 대신 태그로 변경하겠습니다.
<c:forEach var="n" items="${list}">
<tr>
<td>${n.id}</td>
<td class="title indent text-align-left"><a
href="detail?id=${n.id}">${n.title}></a></td>
<td>${n.writerId}</td>
<td>${n.regdate}</td>
<td>${n.hit}</td>
</tr>
</c:forEach>items라는 곳에서 데이터를 꺼낼 땐 EL이 해주며 그 값을 var에서 설정한 변수에 값을 담아줍니다.
그리고 <c:forEach>에서 꺼내고 담는 작업을 반복해줍니다.
JSTL : foreach에서의 varStatus 속성
<c:foreach> 태그 상태 속성입니다.
속성을 이용해서 제어하면 좀 더 쉽게 제어할 수 있습니다.
<c:forEach items=”${items}” var=”item” varStatus=”status”>
-
${status.current} 현재 객체
-
${status.index} 0부터의 순서
-
${status.count} 1부터의 순서
-
${status.first} 현재 루프가 처음이면 true반환
-
${status.last} 현재 루프가 마지막이면 true반환
-
${status.begin} 반복의 시작 값
-
${status.end} 반복의 끝 값
-
${status.step} index의 증가 값
< /c:forEach>
'SSR > Servlet & JSP' 카테고리의 다른 글
| DBCP를 이용해서 커넥션 풀 사용하기 (0) | 2020.05.20 |
|---|---|
| JSP SCOPE (0) | 2020.05.13 |
| HttpServletRequest/Response (0) | 2020.05.09 |
| View page 은닉하기. (0) | 2020.04.28 |
| JSP MVC model 1 (0) | 2020.04.27 |




댓글